Home » Archives for November 2013
Kunci Gitar NOAH - SEPARUH AKU

[intro] D
Bm C#m-D D Em G 2x
Bm
Dan terjadi lagi
Em G A
kisah lama yang terulang kembali
Bm D
Kau terluka lagi
Em G A
dari cinta rumit yang kau jalani
Em A Bm
Aku ingin kau merasa
A D A/C# Bm
kamu mengerti aku mengerti kamu
Em A D
Aku ingin kau sadari
G C F#
cintamu bukanlah dia
[chorus]
B D#m G#m
Dengar laraku,
F# B D#m E
suara hati ini memanggil namamu
D#m C#m F#
Karena separuh aku dirimu
[int] Bm C#m-D D Em G
Bm
Ku ada di sini
Em G A
pahamilah kau tak pernah sendiri
Bm D
Karena aku selalu
Em G A
di dekatmu saat engkau terjatuh
Em A Bm
Aku ingin kau merasa
A D A/C# Bm
kamu mengerti aku mengerti kamu
Em A D
Aku ingin kau sadari
G C F#
cintamu bukanlah dia
[chorus]
B D#m G#m
Dengar laraku,
F# B D#m E
suara hati ini memanggil namamu
D#m C#m F#
Karena separuh aku dirimu
[int] E
[chorus]
F# B D#m G#m
Dengar laraku,
F# B D#m E
suara hati ini memanggil namamu
D#m C#m F#
Karena separuh aku
B D#m G#m
menyentuh laramu
F# B D#m E
Semua lukamu telah menjadi milikku
D#m C#m F#
Karena separuh aku dirimu
[outro] E
Cara Mudah Mendaftar Twitter
Layanan twitter sangat bermanfaat, terutama dalam hal pertukaran informasi dengan cepat. Pengguna bisa Follow (istilah twitter untuk mengikuti seseorang) sehingga mereka bisa mendapat update setiap orang yang di Follow membuat Tweet/ kicauan (istilah update status untu twitter). Dengan memiliki twitter dan memfollow seseorang yang anda minati maka anda tidak akan ketinggalan informasi dari mereka, baik itu artis, situs berita, tokoh, dan banyak lagi.
Cara daftar twitter tidak terlalu sulit, yang diperlukan hanya sebuah email. Email disini berfungsi layaknya KTP sebagai identitas anda. Maka jika sudah memiliki email silahkan mengikuti langkah-langkah cara membuat akun twitter dibawah ini:
Cara Membuat Twitter
1. Anda harus punya email yang sudah terdaftar, jika belum punya silahkan membuat email yahoo ata gmail (gratis).
2. Jika sudah memiliki email bisa langsung meluncur ke sini http://twitter.com
3. Setelah itu klik tombol Sign Up For Twitter atau bisa juga langsung klik alamat inihttps://twitter.com/signup. seperti gambar dibawah ini.
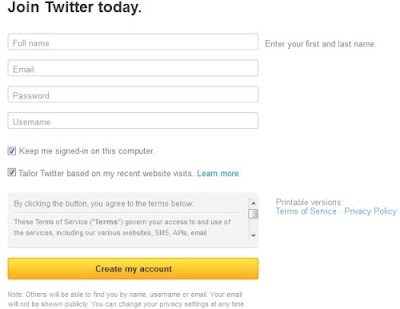
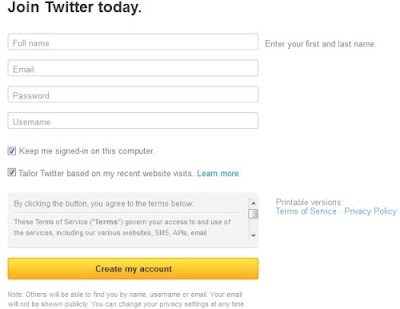
3. Kemudian selanjutnya pengguna akan dihadapkan pada form untuk mengisi data diri (biodata) seperti pada gambar dibawah.


Isilah form data diri sesuai dengan identitas anda dengan benar
- Pada form Full Name isi dengan nama lengkap sesuai identitas anda.
- Pada form email isi dengan akun email anda yang telah anda buat sebelumnya.
- Pada form password harus di isi kata rahasia yang nantinya digunakan sebagai kata sandi untuk masuk ke akun twitter anda. Sebaiknya sesuatu yang mudah di ingat, namun disarankan tidak menggunakan tanggal lahir serta sesuatu yang mudah ditebak orang. Jika mudah ditebak orang maka akan jadi tidak aman dan mudah dibajak orang.
- Pada form Username isi dengan nama unik, bisa julukan atau sesuatu yang keren menurut anda. Nantinya nama tersebut akan menjadi ID anda di twitter.
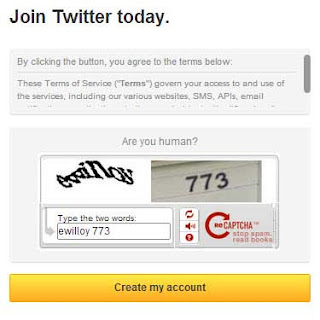
4. Langkah selanjutnya setelah semua data di isi yaitu dengan klik “Create My Account” kemudian isilah kode captcha seperti yang tampak pada gambar dibawah ini:

5. Isi rechapca dengan huruf yang muncul seperti gambar di atas, jangan lupa sebaiknya perhatikan dengan seksama penggunaan huruf kecil maupun kapitalnya.
6. Terakhir adalah langkah penyelesaian, disini twitter anda sudah jadi, namun anda perlu melakukan verifikasi. Caranya yaitu buka email yang digunakan mendaftar tadi karena twitter mengirim link email anda untuk memastikan bahwa email tersebut benar-benar milik anda. Klik link yang dikirim twitter, maka tararaaaa… anda sudah terverifikasi dan twitter anda sudah benar-benar aktif.
Demikian tutorial cara daftar twitter dan cara membuat twitter dengan mudah. Setelah Twitter aktif anda akan disarankan untuk mengisi foto profil dan disarankan pula mengikuti akun-akun populer, ikuti langkah-langkahnya, semoga bermanfaat.
Cara Membuat Judul Postingan Menjadi Link Aktif

Cara Membuat Link untuk Judul Postingan Blog
Cara Membuat Judul Postingan Blog Menjadi Link Aktif :
1. Buka blog anda di Blogger.com
2. Pada dashboard, pPilih Template => Edit HTML
3. Centang kotak kecil dekat Expand Template Widget
4. Tekan F3, cari kode yang mirip dengan kode dibawah ini :
<h1><b:if cond='data:post.link'>
<a expr:href='data:post.link' expr:title='data:post.title'>
<data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h1>
5. Kalau sudah dapat, lalu hapus semua dan ubah dengan kode dibawah ini
<h1 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h1>
6. Simpan template
Demikianlah tutorial yang singkat, semoga ulasan mengenai Cara Membuat Link Pada Judul Postingan Blog, dapat bermanfaat untuk anda semua, happy blogging.
Foto Foto Kenangan yang indah
Halo selamat sore, saya mau share tentang foto foto yang sudah lama,, saya kangen sama mereka semua
Ini namanya reni, saya ambil foto ini pas waktu ke rumahnya saudara tepatnya di kedung wringin, kangen moment hari raya semua keluarga kumpul :*
Ini adalah moment penting dalam sejarah keluarga saya, dimana keponakan saya (kakanya dika meraih juara 1 atau rengking satu se kecamatan, ayah nya rena sendiri yang menerima piagamnya dan naik ke atas panggung,, ini adalah hari terakhir aku di kampung sebelum berangkat ke sukabumi :)
Yang satu ini adalah saudara aku,, aku manggilnya tante girang haha,,walopun udah punya dua anak, tapi dia tetep kece kan? heheee
ini adalah sahabat saya nur alifah,,ini waktu tanggal 17 agustus 2013 pas ada panggung resepsi,,dia pengen banget foto sama dika, dika itu paling susuh di foto,, kalo aku foto dia juga diam diam,,harus butuh pengorbanan dan kesabaran. Dika paling suka kalo foto mukanya di aneh anehin..
Ini ponakanku namanya desi,,cantik yahh, dia pacarnya dika,, :* tapi dika gak mau pacaran ama dia,, dika maunya sama atun,,atun lebih cantik dari desi,,tapi sayang nakal :),, si desi kadang rebutan dika,,banyak saingan ada gadis,zahra, hahaa..cs cuma dika satu satunya cowok di geng itu,,geng anak kecil.
ini aku sama maya,, waktu di sukabumi,,aku pake masker karena disitu aku pas kebagian kerjaan untuk ngurus cairan kimia,,bau banget,,disela mau istirahat kita foto duluu
ini dia si kembar eva evi,,adiknya windi,,cantik yah,,keluargaku mana sih yang nggak cantikk :)
Ini namanya reni, saya ambil foto ini pas waktu ke rumahnya saudara tepatnya di kedung wringin, kangen moment hari raya semua keluarga kumpul :*
Ini adalah moment penting dalam sejarah keluarga saya, dimana keponakan saya (kakanya dika meraih juara 1 atau rengking satu se kecamatan, ayah nya rena sendiri yang menerima piagamnya dan naik ke atas panggung,, ini adalah hari terakhir aku di kampung sebelum berangkat ke sukabumi :)
Yang satu ini adalah saudara aku,, aku manggilnya tante girang haha,,walopun udah punya dua anak, tapi dia tetep kece kan? heheee
ini adalah sahabat saya nur alifah,,ini waktu tanggal 17 agustus 2013 pas ada panggung resepsi,,dia pengen banget foto sama dika, dika itu paling susuh di foto,, kalo aku foto dia juga diam diam,,harus butuh pengorbanan dan kesabaran. Dika paling suka kalo foto mukanya di aneh anehin..
Ini ponakanku namanya desi,,cantik yahh, dia pacarnya dika,, :* tapi dika gak mau pacaran ama dia,, dika maunya sama atun,,atun lebih cantik dari desi,,tapi sayang nakal :),, si desi kadang rebutan dika,,banyak saingan ada gadis,zahra, hahaa..cs cuma dika satu satunya cowok di geng itu,,geng anak kecil.
ini aku sama maya,, waktu di sukabumi,,aku pake masker karena disitu aku pas kebagian kerjaan untuk ngurus cairan kimia,,bau banget,,disela mau istirahat kita foto duluu
ini dia si kembar eva evi,,adiknya windi,,cantik yah,,keluargaku mana sih yang nggak cantikk :)
Cara menghilangkan jerawat secara permanent dengan madu
Saya bukan mengada ngada karena saya yang membuktikan sendiri, dulu waktu saya bekerja di sukabumi, saya kejebak sama produk abal abal, namanya lin** (bukan mau menjatuhkan) .
Saya pakai itu karena muka teman saya berkilau mulus dan indah banget, tapi ternyata saya terjebak, muka saya jadi gampang banget jerawaten, dan saya menyesal,itulah penyesalan terdalam saya, dalam hati "bangsat" itulah kata yang tepat untuk produk itu..setelah saya berhenti memakai itu, tinggal bekas jerawat yang tak hinlang, say menggunakan madu sebagai solusinya...
Alhamdulilah berhasil
Caranya :
-Belilah madu asli, di apotik banyak harganya sekitar Rp 67.000
-Oleskan madu pada wajah yang ada jerawatnya, atau bekas jerawatnya (setiap malam menjelang tidur)
-setelah dioleskan secara merata, ambil selembar tisu yang lembut, lalu tempelkan di wajah agar menempel kerena lengketnya madu (biarkan selama semalaman
-Tujuannya di tempel tisu agar madu tetep menempel pada wajah sampai pagi
-Lihat hasilnya pada pagi hari, muka anda akan kenyal, dan saat cuci muka, akan berkilau
-Lakukan rutin setiap hari, karena ini proses alami,jadi hasilnya permanent, tapi butuh waktu yang lama untuk hasil yang sempurna
Selamat membaca....
CARA MEMBUAT TEKS BERJALAN DI HEADER BLOG
By
Pada postingan kali ini, saya akan
share cara membuat teks berjalan di atas header pada blog, teks berjalan itu
menggunakan script efek marquee, ada banyak jenis marquee, namun yang kita
gunakan saat ini adalah marquee yang berfungsi memberi efek berjalan ke arah
kiri dan tidak berhenti saat didekati mouse, nah langsung saja silahkan ikuti
langkah-langkahnya:
Cara Membuat
Teks Berjalan Di Header Blog:
1. Log In ke Blogger.
1. Log In ke Blogger.
2. Pilih Template => Edit Html.
3. Cari kode script </head>, Untuk mempermudah mencari silahkan tekan ctrl+F pada keyboard dan silahkan tulis kode di atas.
3. Cari kode script </head>, Untuk mempermudah mencari silahkan tekan ctrl+F pada keyboard dan silahkan tulis kode di atas.
4. Setelah dapat, letakkan kode di
bawah ini tepat di bawah kode tadi !!!
<marquee direction='left' scrollamount='5'><font
color='black' size='3'>Tuliskan Deskripsi Yang Akan Anda Tampilkan</font></marquee>
Keterangan:
left => arah Teks berjalan yaitu dari kiri ke kanan. Anda dapat merubah left menjadi right
5 => kecepatan Teks berjalan, semakin tinggi angkanya maka akan semakin cepat pula mode action marquenya
black => warna font. Untuk memilih warna lain, silahkan lihat disini : Daftar kode warna HTML
left => arah Teks berjalan yaitu dari kiri ke kanan. Anda dapat merubah left menjadi right
5 => kecepatan Teks berjalan, semakin tinggi angkanya maka akan semakin cepat pula mode action marquenya
black => warna font. Untuk memilih warna lain, silahkan lihat disini : Daftar kode warna HTML
3 => ukuran font (size)
jika dalam keterangan diatas masih ada yang kurang jelas, silahkan berkomentar di kotak komentar di bawah.
jika dalam keterangan diatas masih ada yang kurang jelas, silahkan berkomentar di kotak komentar di bawah.
5. Selesai, simpan template Anda.
Semoga Tutorial cara membuat teks
berjalan di header blog ini bisa bermanfaat buat blogger yang lainnya.... Baca
juga Cara Memasang Tombol Share Dibawah Postingan. Tombol
ini berguna untuk memudahkan para pengunjung blog yang ingin membagikan artikel
yang telah dibacanya ke jejaring sosial seperti Facebook Like dan share,
Twitter Tweet dan Google+1.
by : http://tugasku-4u.blogspot.com/
Cara Menambahkan Widget Twitter (Timeline) di Blog
Kali ini saya akan membagi ilmu tentang cara menambahkan timeline twitter ke blog kita, langsung saja yah
kita cek dibawah ini, selamat membaca
1. Kamu login ke twitter kamu ke www.twitter.com
2. Lalu kamu klik menu setting ,seperti gambar yang saya contohkan, yang dilingkari lingkaran merah
3. Selanjutnya kamu pilih menu Widget di paling bawah
4. Jika sudah anda akan diarahkan ke halaman seperti ini, pilih saja create new
5. Nah disini kamu bisa atur sendiri sesuai selera, lalu klik create new
6. Lalu kamu coppy semua kode html nya, yang ditandai warnet merah
7. Selanjutnya kamu tinggal buka tab baru, lalu ke www.blogger.com (masuk ke blog kamu)
8. Pilih menu tata letak
9. Lalu tambah Gadget
10. Kemuadian kamu pilih saja HTML script, seperti yang di gambar
11. Lalu paste kan kode HTML yang tadi di twitter, di kolom konten, lalu simpan
12. Selanjutnya klik saja lihat blog
13. Timeline twitter kamu sudah ada di blog
Selamat mencoba :)
Cara Mendownload Google Chrome dengan mudah dan aman
Kali ini saya mau sharing tentang cara mendownload GOOGLE CHROME. Caranya sangat mudah dan aman untuk Laptop atau PC anda, Langsung saja,, cek it dot!!
1. Pergi ke www.filehippo.com
2. Lalu kamu pilih Google Chrome (sesuai gambar di bawah ini)
3. Setelah itu anda akan diarahkan ke halaman selanjutnya, Pilih saja download the latest version (seperti gambar)
4. Tunggu saja maka tampilannya akan seperti ini
5. Dan langkah terakhir adalah menunggu download full atau selesai.
Selamat mencoba yah, menurutku Google Chrome lebih bagus daripada Mozila, anda perlu coba yahh :)
Cerita masa kecilku menjadi anak gunung

Hai, aku mau mengenang masa kecilku di desa, cerita ini tentang aku jadi anak
sawahan.. dulu pas aku SD (sekolah Dasar) aku adalah pribadi
yang nakal saat kecil, biasa di
penggil preman yani, semua cowok takut sama aku, karena
aku jago berantem, iya haha,
teman masa kecilku namanya narsim, dokar, widi, gosri, yusuf, juni,
feri, nur
dan kami itu sobat banget kemana mana bareng, aku sebagai
ketuanya, yang paling tua itu joni, dia
lebih tua 2 tahun dari aku, yang paling muda itu nur, dia dua
tahun lebih muda dari aku,
aku inget banget masa kecilku, sangat indah, waktu itu
aku lupa hari apa, kita
satu genk pergi ke gunung, nyari cengkeh, iya waktu kecil
anak anak desaku pada nyari duit dari
cengkeh, jadi kita nyarinya di gubung/hutan, aku sudah biasa
main ke hutan, dan tidak takut
karena disana banyak makanan, misalkan
buah nanas, mangga, dll pokoknya gratis gak beli,
kembali ke cerita,, waktu itu aku juga bawa bekal buat
makan,perjalanannya kurang lebih
2 jam jalan kaki, naik gunung, ngelewatin sawah,
sungai, pokoknya asik
setelah kita sampai kita mungutin cengkeh yang jatuh,
walaupun gak ada
pemilik pohon cengkehnya, tapi kita gak berani nyuri/ nyolong
dengan metik di pohonnya langsung
kita cuma mungutuin satu persatu, sampai
sekitar jam 12 siang kita istirahat
di pinngir sungai, airnya jernih, karena masih murni dari gunung
banyak bebatuan, dan ponon, tempatnya adem banget, kita mandi, main di sungai
anak laki laki mandi di muara atas, yang perempuan mandi di sungai bawah, ada air terjunnya,
tapi tidak deras...
Setelah mandi, aku laper, kita nyari terong dan cabai buat makan,
terong ungu dan cabe itu
enak banget, tentunya ga bayar, kita tinggal metik saja, kalo minum juga udah bawa sendiri,
kami memutuskan pulang, udah capek, nyampe rumah dimarahin mamake,
hahaa kita pulang jam 6 sore,,,
sekian.........
Cara Menambahkan Widget User Online
Cara Menambahkan Widget User Online | Selamat siang semuanya. siang ini admin D-UNGU ingin share yang berhubungan dengan pengunjung blog kita. yaitu Cara Menambahkan Widget User Online. banyaknya blogger yang sudah menggunakannya memang tidak asing lagi dengan yang ini. tetapi jangan salah, banyak pula blogger baru yang masih belum tau tentang hal ini. Memang banyak website yang yag menyediakan fasilitas ini. tetapi yang saya gunakan kali ini adalah Widget User Online dari whos.amung.us. Karena memang cara penggunaannya yang sangat mudah dan simple. Ada juga sih website yang menyediakan fasilitas yang lebih lengkap dengan menyertakan page view, visitor dan lainnya seperti histats.com. Hanya saja harus daftar dan verifikasi Emali terlebih dahulu.
Untuk Caranya silahkan lihat dibawah ini:
1. Masuk ke website Whos.amung.us
2. Silahkan Klik Widget yang ada diatas dan pilih style online yang diinginkan (Saya sih pakai yang ke 3) 3. Silahkan Copy javascriptnya ke blog dengan cara pilih Tata Letak >> Tambah Gadget >>HTML/Javascript
4. Selesai
5. Website Whos.amung.us akan otomatis melihat User Online blog kita
Sekian Tutorial Cara Menambahkan Widget User Online by http://d-ungu.blogspot.com
Cara Menambahkan Widget Pengunjung yang Sedang Online Di Blog Kita
Untuk
para blogger yang ingin memperindah tampilan blognya, yakni salah satunya ingin
menambahkan widget statistik pengunjung yang sedang online atau sedang membaca
blog anda. Berikut ini tutorial singkatnya. Monggo diperhatikan secara seksama…
1.
Silahkan kunjungi websitenya MapMyUser
2.
Pilih posisi widget, font color, dan widget color yang anda inginkan
untuk di tampilkan di blog anda
3.
Copy script code yang ada di bawah tampilan preview
4.
Untuk menambahkannya di blog, silahkan login di blog anda
5.
Selanjutnya pilih Tata Letak >Tambah Widget >HTML/JavaScript
6.
Pastekan script code widget anda tadi konten (tidak usah diberi judul)
7.
Simpan/Save Template
Thank
You
Best
Regards
Yaniez

Cara Mengganti Tulisan Posting Baru / Lama, Beranda Menjadi Gambar
Alhamdulillah nih, setelah
beberapa hari ini tidak update postingan blog mas arul ini karena memang
kesibukan saya mengurus blog yang satunya dan kesibukan dunia nyata. Dan kali
ini saya menyiapkan artikel yang membahas tentang Mengganti Tulisan
Posting Baru , Posting Lama dan Beranda Menjadi Gambar karena menurut
saya banyak para blogger yang ingin mengganti tulisan posting baru dan posting
lama dengan gambar untuk lebih membuat blog mereka menjadi keren dan enak dilihat.
Cara mengubah tulisan postingan baru dan posting lama serta beranda menjadi gambar ini saya dapatkan dari blog lain saat mengunjungi blognya, dan saya rasa tidak ada salahnya saya membagikannya di blog ini dan yang penting saya tulis dengan narasi sendiri (bukan copy paste), karena saya rasa kerjaan copy paste hanya membuang waktu saya saja, karena kita tidak bisa mengembangkan kreatifitas diri kita agar lebih maju.
Cara mengubah tulisan postingan baru dan posting lama serta beranda menjadi gambar ini menurut saya memang lumayan mudah, karena kita hanya disuruh mengganti beberapa kode, dan kodenya pun pendek-pendek alias tidak panjang-panjang seperti rel kereta api, hehehe.
Tutorial Cara Mengubah Tulisan Posting Baru / Lama, Beranda Menjadi Gambar
1. Login ke blogger anda.
2. Pilih Template > Edit HTML
3. Untuk mengganti tulisan posting lama cari kode berikut :
<data:olderPageTitle/>
4. Dan untuk mengubahnya menjadi
gambar, ganti kode diatas dengan kode :
<img src='http://icons.iconarchive.com/icons/rafiqul-hassan/blogger/512/Arrow-Back-icon.png'/>

5. Untuk mengganti tulisan posting
baru cari kode berikut :
<data:newerPageTitle/>
6. Dan untuk mengubahnya
menjadi gambar, ganti kode diatas dengan kode :
<img src=' http://icons.iconarchive.com/icons/rafiqul-hassan/blogger/512/Arrow-Next-icon.png'/>

7. Untuk mengubah tulisan Home /
Beranda, carilah kode ini :
<data:homeMsg/>
8. Dan untuk menguba tulisan
home / beranda menjadi gambar, ganti kode diatas dengan kode :

Cara Membuat Bingkai Di Bagian Widget Blog
Assalamualaikum wr.wb. Kali ini saya akan share tentang Cara Membuat Bingkai Di Bagian Widget blog yang fungsinya memperindah tampilan widget. Banyak widget yang kita sisipkan di blog.mulai dari widget follow,widget label,popular post hingga tempat untuk menaruh iklan dari advertiser
Sebenarnya css yang saya berikan kali ini masih dasar,menurutsumber script kita masih bisa mengekspolari kreatifitas kita dan membuat tampilan widget yang beda dari lain dan sesuai selera kita.nah daripada banyak membuang waktu ini dia caranya
Sebenarnya css yang saya berikan kali ini masih dasar,menurutsumber script kita masih bisa mengekspolari kreatifitas kita dan membuat tampilan widget yang beda dari lain dan sesuai selera kita.nah daripada banyak membuang waktu ini dia caranya
Fatin Resmi Rilis Album Perdana 'For You'
Album perdana Fatin ini berisi 12 lagu termasuk 'Aku Memilih Setia' dan 'Dia Dia Dia' yang telah dirilis sebelumnya

WowKeren.com - FatinShidqia, akhirnya resmi merilis album perdananya, "For You", Senin (11/11).Juara "X Factor Indonesia" season 1 ini pun berbagi kebahagiaan kepada 1 juta lebih followers-nya di Twitter.
"Waaaa album 'For You' hari ini rilis!!! Gimana nih? Kesukaan kamu yang mana? :D," tulisnya. "Terima kasih semuanya yang support sampai sekarang! Dari baju seragam SMA audisi sampai punya album 'For You', aaaak!! Terima kasih banyak semuanya!"
Para penggemar pun ikut bersuka cita menyambut kabar gembira ini. Mereka memberikan selamat karena impian Fatin akhirnya terwujud. Dukungan serupa juga disampaikan oleh The Overtunes, band Mikha Angelo.
"Waaaa album 'For You' hari ini rilis!!! Gimana nih? Kesukaan kamu yang mana? :D," tulisnya. "Terima kasih semuanya yang support sampai sekarang! Dari baju seragam SMA audisi sampai punya album 'For You', aaaak!! Terima kasih banyak semuanya!"
Para penggemar pun ikut bersuka cita menyambut kabar gembira ini. Mereka memberikan selamat karena impian Fatin akhirnya terwujud. Dukungan serupa juga disampaikan oleh The Overtunes, band Mikha Angelo.
Membuat Kotak Komentar Di Bawah Postingan Blog
Saya yakin semua temen-temen blogger sangat ingin berinteraksi dengan para pengunjungnya. Untuk itu diperlukan sebuah kolom atau kotak untuk saling bertukar pendapat. Salah satunya adalah melalui kotak komentar, kotak komentar adalah salah satu fitur yang harus ada dalam sebuah website/blog sebagai alat interaksi antara pengunjung dengan pemilik website/blog tersebut dan bisa juga menjadi tempat diskusi mengenai topik artikel yang dimuat dalam website/blog tersebut.
Oleh karena begitu pentingnya keberadaan kotak komentar, banyak blogger yang melakukan modifikasi kotak komentar untuk memudahkan pengunjung memberikan komentar-komentarnya terhadap suatu artikel atau postingnya dan salah satu kreasinya adalah menampilkan atau membuat kotak komentar berada di bawah postingan.
Lalu bagaimanakah Membuat Kotak Komentar di Bawah Postingan Blog? Berikut ini caranya :
Oleh karena begitu pentingnya keberadaan kotak komentar, banyak blogger yang melakukan modifikasi kotak komentar untuk memudahkan pengunjung memberikan komentar-komentarnya terhadap suatu artikel atau postingnya dan salah satu kreasinya adalah menampilkan atau membuat kotak komentar berada di bawah postingan.
Lalu bagaimanakah Membuat Kotak Komentar di Bawah Postingan Blog? Berikut ini caranya :
- Login ke Blogspot Anda, klik Setting, lalu klik Comment dan pada menu Comment Form Placement, klik pada tulisan Embedded below post, kalau sudah selesai jangan lupa di Save. Kira-kira gambarnya seperti di bawah ini :
- Kembali ke Dashbord Blog Anda, lalu klik Layout, lalu klik Edit HTML, dan jangan lupa kasih tanda centang pada kotak Expand Widget Template, kemudian cari kode seperti di bawah ini:<p class='comment-footer'> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </p>
Lalu ganti dengan kode di bawah ini:<p class='comment-footer'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if> </p> - Save Template dan lihat hasilnya.
- Jika cara di atas masih juga belum berhasil membuat kolom komentar di bawah posting, silahkan coba dengan cara lain, temukan kode di bawah ini:<b:include data='post' name='comments' />
Setelah kode di atas ditemukan, tambahkan kode di bawah ini tepat berada di bawah kode di atas:<b:include data='post' name='comment-form'/>
Contohnya seperti ini:<b:include data='post' name='comments' />
<b:include data='post' name='comment-form'/> - Kemudian Save Template dan lihat di bawah postingan Anda sekarang sudah mempunyai kolom komentar yang terintregasi di setiap halaman posting blogspot. Namun jika masih belum berhasil juga, silahkan baca ulang dan pelajari dengan seksama tutorial ini, mungkin ada prosedur yang terlewatkan.